This site has been redesigned using Hugo
Why?
Before today, my workflow for uploading posts to my website was as follows:
- Write the post in markdown
- Convert the markdown to HTML using Pandoc
- Insert the converted HTML into a self-made template
- Patch up eventual errors
- Go back to the indexing pages and add the post there
- Repeat step 5 until all index pages are updated
In order to quicken the workflow of posts on this site, I’ve redesigned the site a bit using Hugo. Hugo is a static site framework that allows for easy linking between sites, using templates and importing content from Markdown. Getting started is actually really easy, and just by following their guide on their homepage, you can have a personal blog in less than 20 minutes. A blog where you can easily add content like this. The problem arises when trying to customize the look and feel of the page. This took me ages to figure out since the documentation is not very beginner friendly in showing how to make your own theme. Here is what I managed to figure out.
Hugo structure
Upon creating a new site, Hugo establishes a bunch of folders. For example, the content folder includes markdown posts which means it includes the file you’re currently reading. The static folder includes static content such as the diagram image below.

Simplified folder structure of a Hugo site
This is a lot for a beginner… The workflow is now as follows:
- Write the post in markdown
- The markdown is converted to HTML and added to the appropriate index pages
The way this works is:
- The content of the markdown is converted and inserted into single.html
- single.html is inserted into the base template baseof.html
- Any headers, footers etc. are added to either single.html or baseof.html using the partial HTML files in partials
- Any index page such as the posts or tags pages are automatically updated in accordance with list.html which also uses baseof.html
- These pages automatically link to the correct resources in the static folder
- Additional resources are retrieved from assets and used. For example, SASS files are located here and converted to CSS upon running.
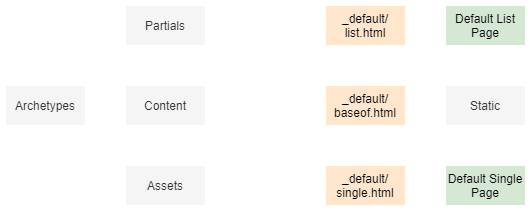
The content is furthermore templated using the archetypes. This allows me to
write hugo new post/this-really-works.md in order to create a new template
post with all the info I would need such as date, titles, tag fields etc. Below
is a diagram exemplifying this process.

Simplified compiling process of Hugo
Conclusion
When all this is done, you get to compile a completely static page, which works regardless of Hugo. That means there is no fancy JavaScript Framework running on the users PC. In fact, nothing additional runs on the user PC. This makes the page lightning fast, as you load no additional libraries or runtime environments. The templating of Hugo makes it exponentially faster to publish content and the templating makes it very customizable to the extent of any website coded by hand. Hugo has it’s caveats though.. The heavy templating does not work effectively for web design which requires many unique webpages as it adds a lot of overhead. For very simple websites I would still prefer to do the coding by hand. Alas, simple blogs can very easily be setup using Hugo and I’d recommend it for amateur bloggers.
To get started with Hugo I recommend Hugo Quickstart. For more advanced usage I recommend watching Luke Smith’s video on Hugo or looking at the Hugo Mini Course which sadly seems a bit outdated.
Published 2. August 2022
Last modified 2. August 2022